
Belle Vue, Mauritius, Black River District, S 20 11' 42'', E 57 24' 42'', map, Timeless Map published in 2021. Travelers, explorers and adventurers like Florence Nightingale, David Livingstone, Ernest Shackleton, Lewis

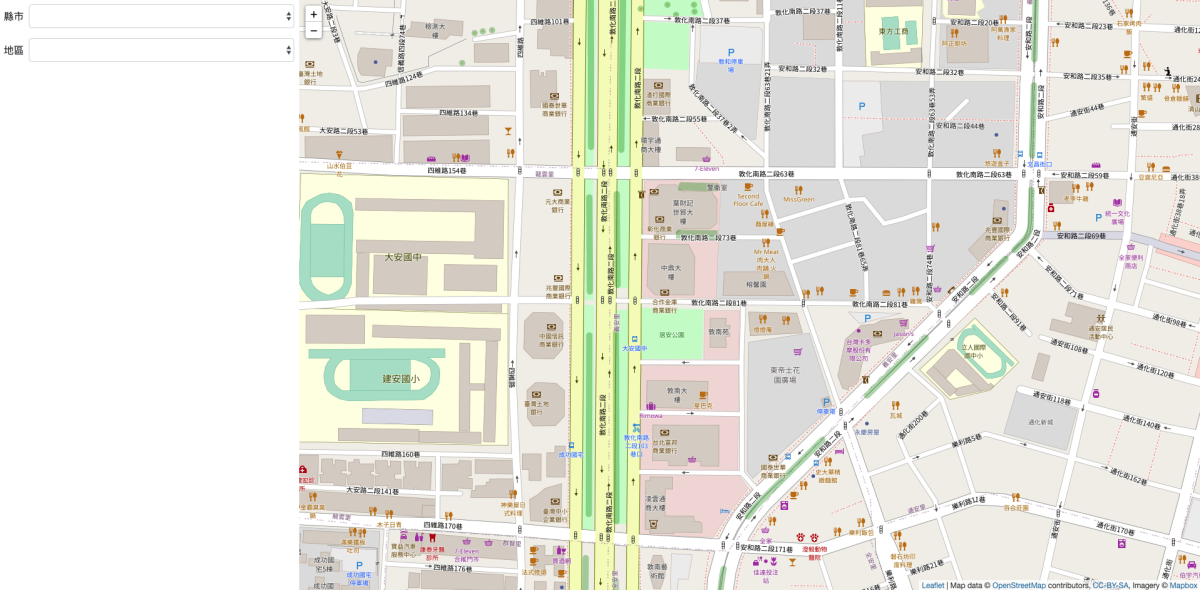
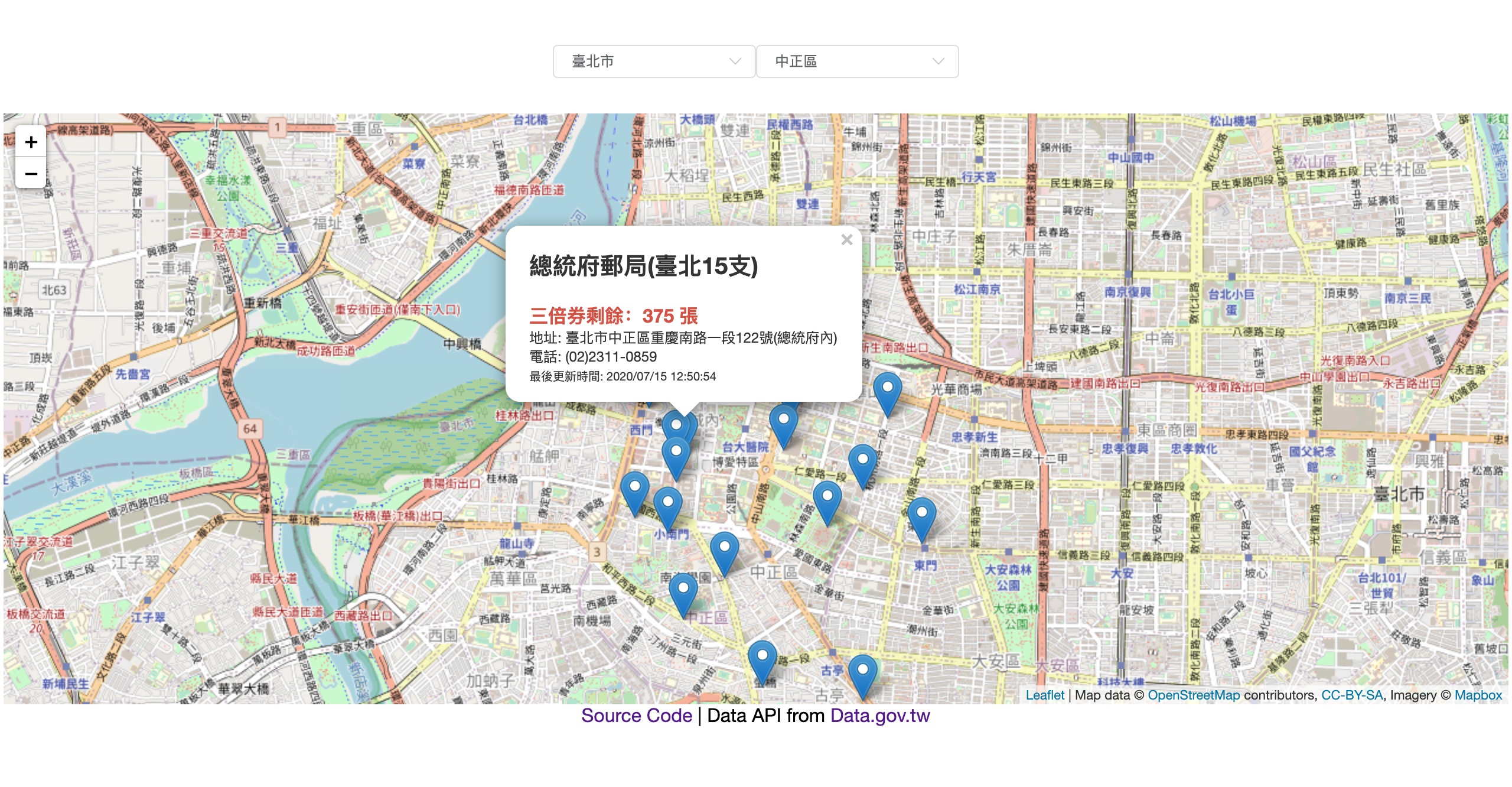
vue.js - Can't show the all the map on a DIV with VueJs and leaflet until resizing the screen - Stack Overflow

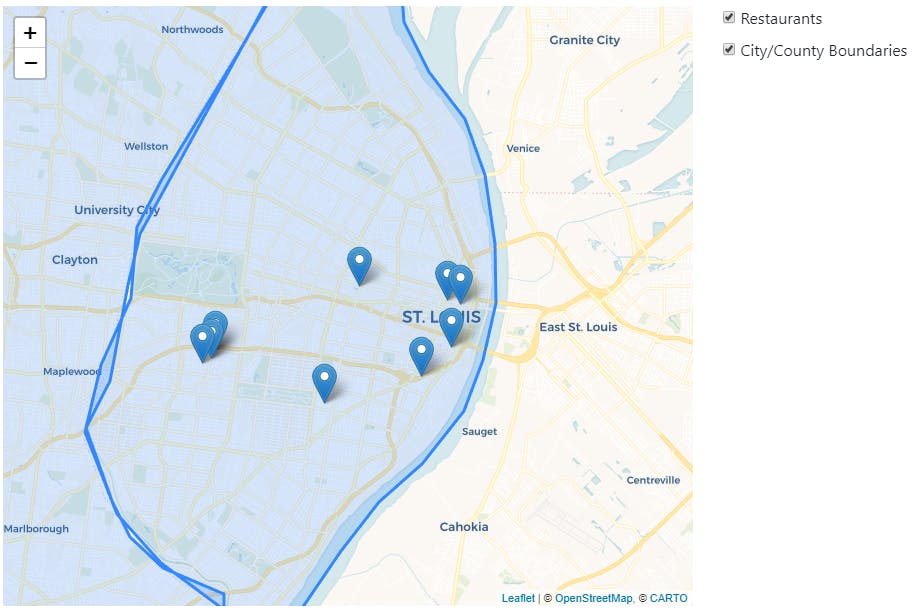
Create an Interactive Location Selector With Vue.js and Leaflet | by Eyuel Berga Woldemichael | The Startup | Medium